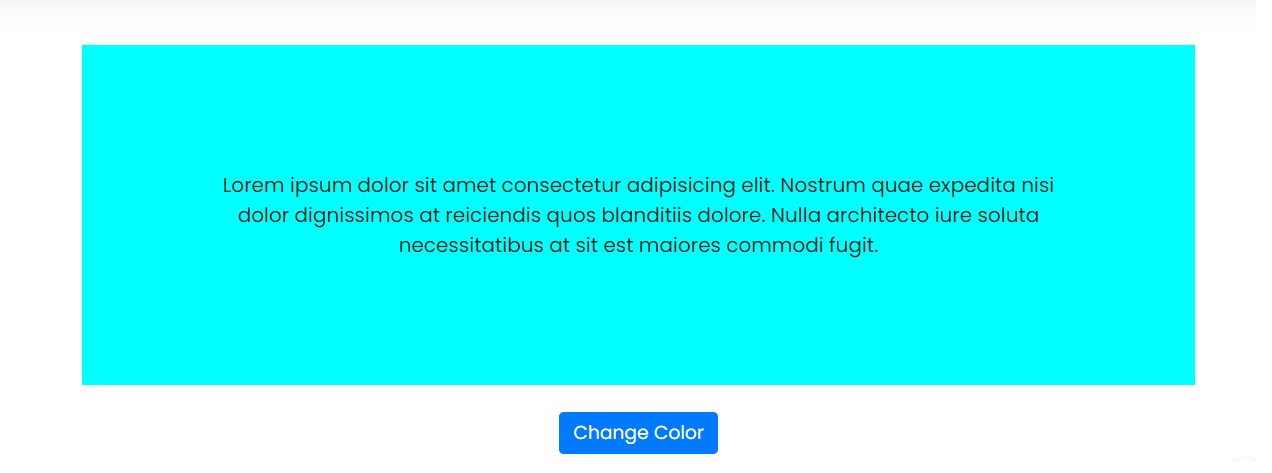
javascript - How to change the content of a div by another div according to a click - Stack Overflow
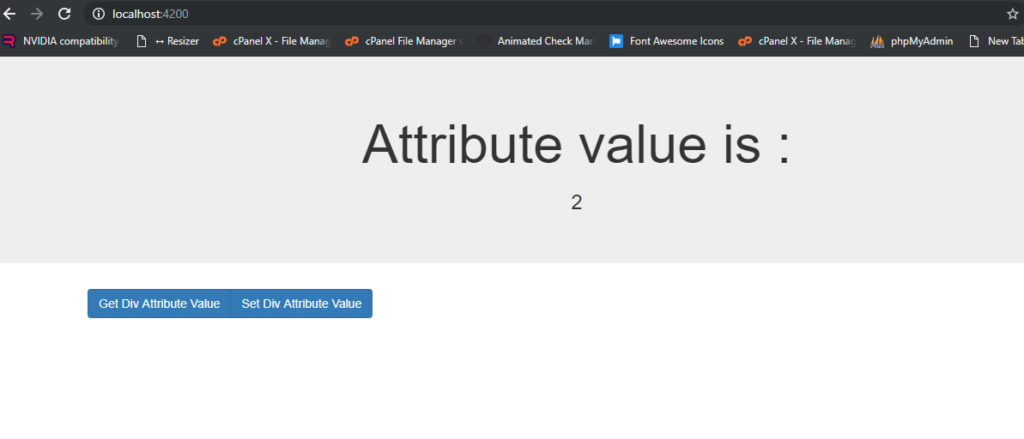
![IE focuses elements on click that should not be focusable, and Claro makes this very apparent. [#3048785] | Drupal.org IE focuses elements on click that should not be focusable, and Claro makes this very apparent. [#3048785] | Drupal.org](https://www.drupal.org/files/issues/2019-10-14/IE11Focus.png)
IE focuses elements on click that should not be focusable, and Claro makes this very apparent. [#3048785] | Drupal.org

jQuery: How to make room between divs when clicking a div to show hidden content - Chris Nielsen Code Walk